I started my professional life as a mechanical engineer.
A mechanical engineer creates technical drawings that precisely describe how parts are to be manufactured that come together to form a functional piece of machinery. During this process, various factors such as scalability, maintainability, available resources, and costs are carefully considered and calculated. These detailed drawings and plans are subsequently brought to life by mechanics, effectively dividing the creation process into two main roles, albeit this depiction is a little bit simplified.
As a software developer, I can not only craft the plan, but also perform its execution. I embody the roles of both the engineer and the mechanic, if you will. However, instead of molding physical materials, I mold data structures and weave algorithms to achieve the objective. My transition from shaping the tangible to shaping the digital changes a lot, yet many aspects remain untouched.
The digital world, a parallel universe intertwined with our own, continues to expand and evolve, with its significance in our lives ever growing. Software engineers are the foremost architects of this realm, akin to arcane wizards. Here, the possibilities are endless, limited only by one's understanding and mastery of the necessary spells.
These dynamics reaffirm my confidence in my decision to pivot to software engineering all those years ago.
Skills
With a decade of experience as a full-stack web developer, I have honed and expanded the skills I gained during my Bachelor of Science studies. I strive to deliver products that meet user expectations for the respective use case, but still — most importantly — stand out by being subtly unique to leave a lasting impact. I particularly enjoy crafting those small, nuanced details that enhance the user experience in ways that might not be immediately obvious. These elements make front end development especially rewarding for me. At the same time, bringing a new idea to life with a sophisticated and efficient back end is equally fulfilling.
Technologies
Work
Unfinished or discontinued projects are not shown.
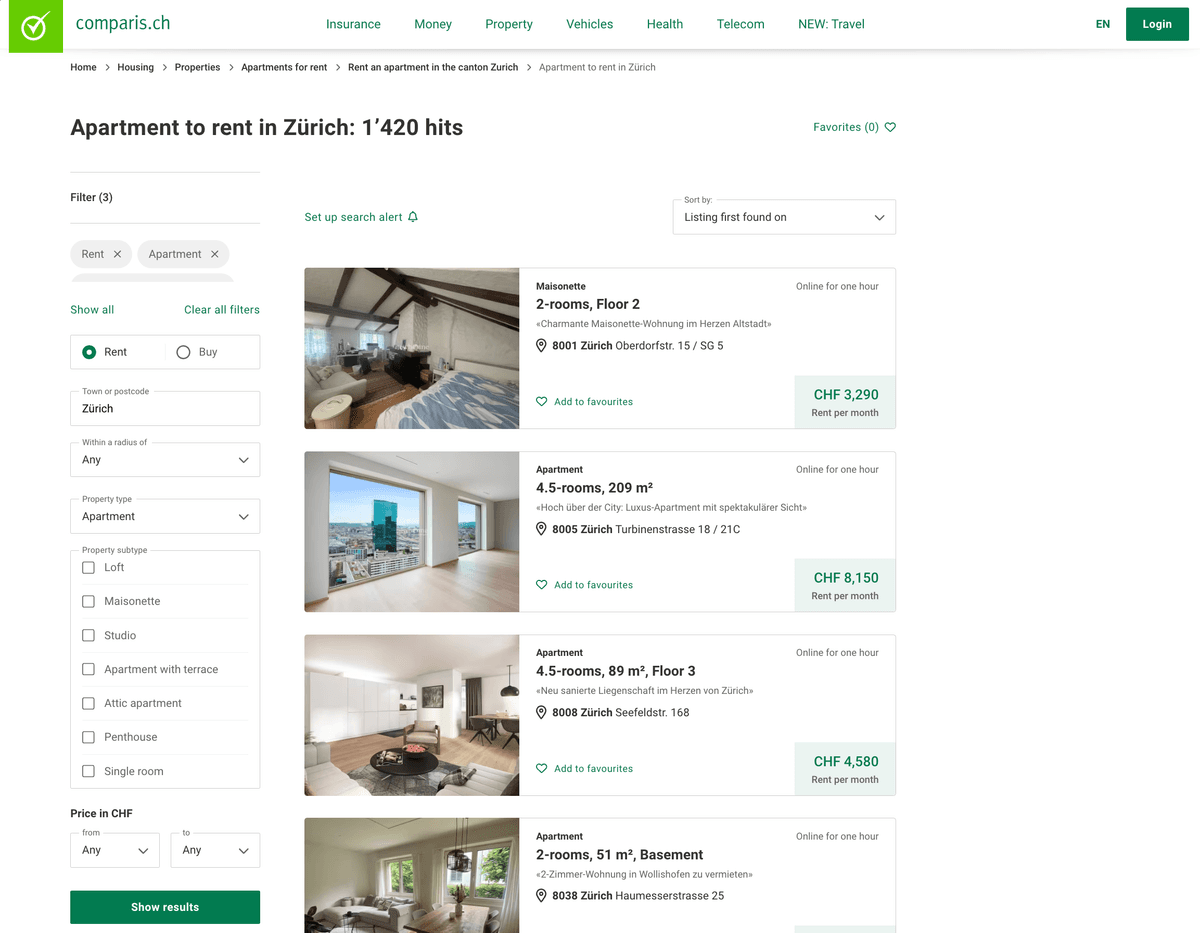
Comparis.ch

Comparis.ch AG is dedicated to empowering swiss consumers with services simplifying insurance, housing, automotive needs, and more. Their commitment to genuinely enhancing these experiences, rather than pursuing quick profits, makes them an appealing organization to work for.
For the past few years at comparis.ch AG, I have been responsible for overseeing the technical operations of one of Switzerland's largest real estate marketplaces. Our teams wide array of responsibilities include complex challenges such as aggregating and aligning real estate listings from numerous sources from across the country, managing and utilizing a longstanding dataset of listings, optimizing user search and subscription services, ensuring efficient onboarding processes for new partners, continuously enhancing application performance and user experience, and much more.
In my role, I actively contribute to the codebase, evaluate new projects, make strategic decisions for the application, and organize and mentor a diverse team of developers from various locations and technical backgrounds. As the primary knowledge carrier of both the codebase and the business logic, I collaborate with stakeholders to align project goals with business objectives, ensure adherence to best practices and coding standards, and facilitate continuous improvement.
Given the company's emphasis on user-centric services over profits, I have the opportunity to work on a diverse range of applications besides my main role. This variety keeps the work engaging and allows me to develop a broad skill set.
Kana.Ninja
Fascinated by Japan, I embarked on learning Japanese, a journey complicated by its three writing systems: Hiragana, Katakana, and the challenging Kanji (or Kan't-ji, am I right guys?). Hiragana covers all Japanese syllables, and Katakana serves as its counterpart with a distinct purpose. Together, these two are known as Kana. Despite the plethora of learning apps, finding effective Kana practice tools was a challenge — So I created Kana.Ninja: A web app offering dynamic, autogenerated exercises for mastering Kana.
The app is intentionally simplistic, devoid of unnecessary frills. The real challenge laid in capturing the intricate rules governing Kana and ensuring their effects were accurately depicted. In terms of user experience, the core feature takes center stage, with the options discreetly tucked away in the sidebar. As for aesthetics, I tried to imbue the page with the essence of a Japanese website, evoking a sense of authenticity and immersion.
While originally written with Emotion and Chakra UI for styling and UI components, I migrated years later to Tailwind CSS and developed the necessary UI components from scratch.
My Homepage

A space to display my work.
I wanted to evoke the early days of the internet with the color scheme, the minimalistic design, and nostalgic elements such as the click sound. Meanwhile, I added modern touches here and there to keep it visually interesting, if not almost a bit chaotic.
